Becoming an AI-ready Product Designer: Wireframing, Designing (Part 4)
Methods, tools and mindset to incorporate in your day-to-day
Hey everyone, Filippos here 👋. I originally started writing this as one post but it became so big that I decided to split into multiple parts. I had an incredible time writing this series of posts and hopefully it will be as insightful to you as it has been for me.
If you are new to product design, I also recommend checking out my product design masterclass, a self-paced, end-to-end product design course for beginners and mid-level designers.
Prologue
This is the fourth part of a series of posts on becoming AI-ready as a Product Designer. The series explores tools, workflows and methods that, as product designers, we should familiarize ourselves with, so that we are ready for a new AI-powered era in product design and development.
4: Wireframing & Design (this post)
5: Mindset
Let’s dive into it.
Wireframing & Designing
Many of you asked me how we can use AI to design on an established product and design system, and it’s something I’ve experimented with a lot over the last few months.
The TL;DR here is that this isn’t powerful enough just yet, but I believe it will be in the next year.
There are a few solutions in the market that are quite interesting, the most prominent one being UX Pilot, and another one being Figma’s built-in “First Draft” feature.
Using UX Pilot within Figma allows you to quickly wireframe ideas, or even attempt to design high fidelity mockups based on a generic design system or your own.
Wireframing
For basic wireframing, UX Pilot did an ok job.
If you are:
A junior or mid-level designer that could benefit from different ideas on information hierarchy and layout
An engineer or product generalist that needs ideas on layout
Then I think incorporating AI in your workflow could potentially be beneficial.
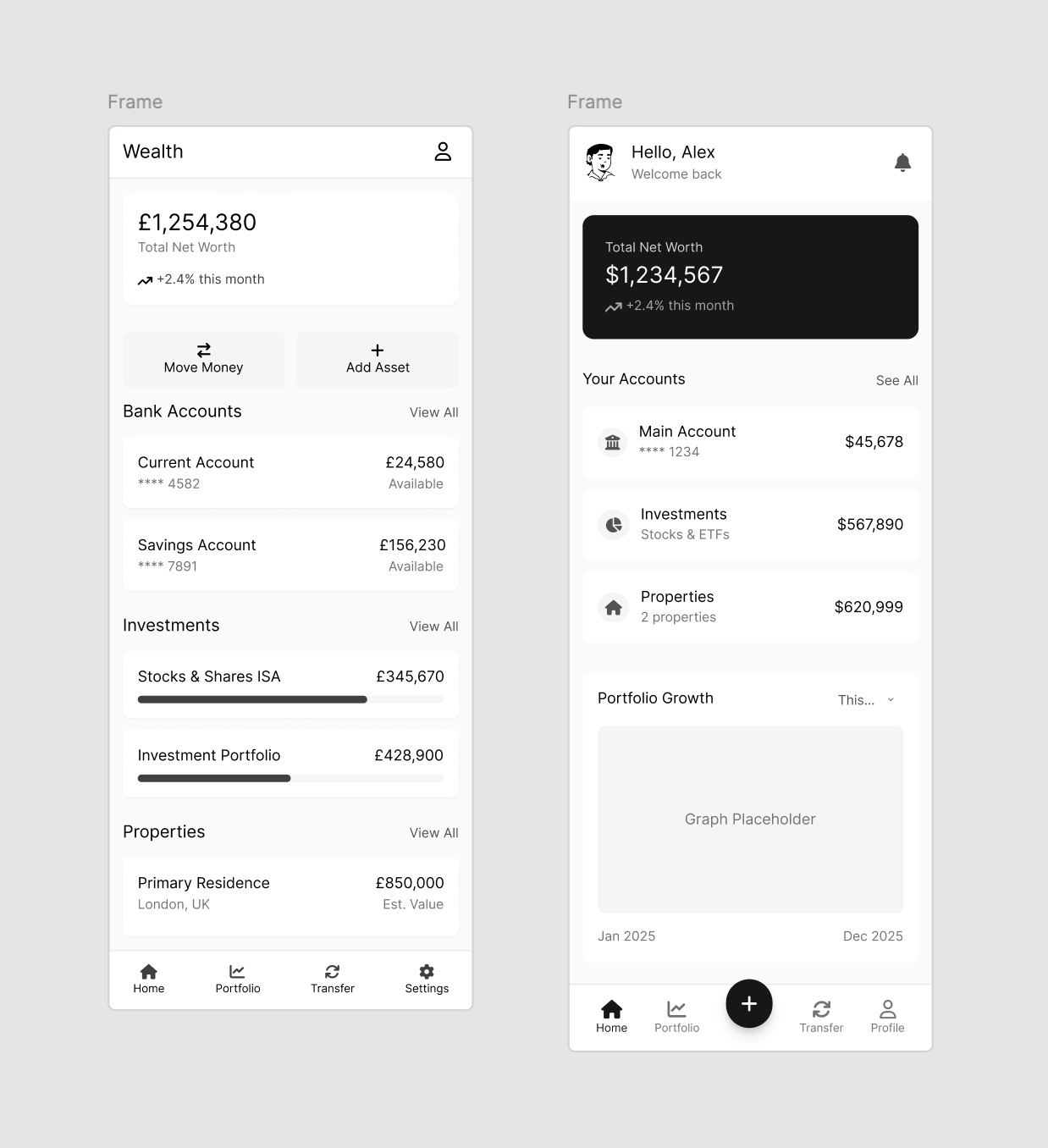
I asked the plugin to generate screens for a wealth management app for high net-worth individuals. Please note that I specified what should be on the screens and what the possible actions are.
🤖 Prompt: Let’s create a wireframe for a wealth management app for high net-worth individuals.
The user should see:- Their bank accounts
- Their stocks and shares accounts
- Their property valuationThey should be able to:
- Move money between these accounts
- Add assets
- View their portfolio's predicted growth
The result wasn’t bad. It’s also something that a good midweight designer should be able to come up with in few minutes. Having said that, I could see it being useful for an entry level designer trying to get a few ideas on different layouts and information hierarchy.
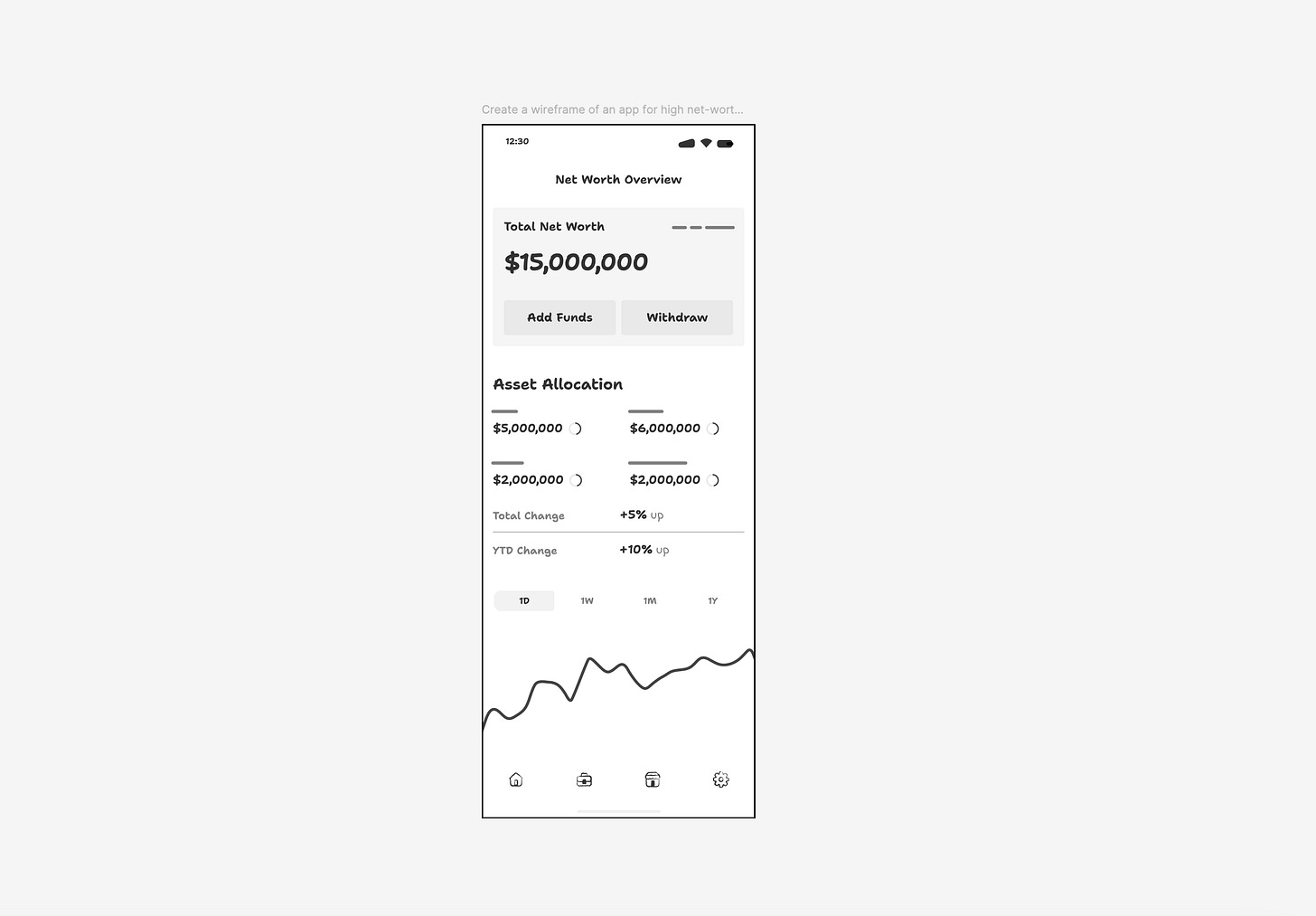
I tried a similar prompt with Figma AI; the result was quite similar, but Figma opts for a lower fidelity, Balsamiq style wireframe vs. UXPilot that uses more standard UI components.
High-fidelity design
However, for high-fidelity design, even though there are workflows that allow you to use your custom design system, I found them to be fiddly and not work as expected.
I asked UX Pilot to use an existing design system and generate a high-fidelity design for a healthcare app. The result was ok, but it didn’t really use much from the design system other than some basic colours.
I then tried a similar prompt with Figma AI. What I liked about it was the style selector, which I think works quite well as an interaction pattern especially for people that are starting from scratch and looking at different visual styles for their product.
Figma currently doesn’t allow you to leverage your custom design system with AI, but hopefully that’s something that will be launching soon; That, I think could be a game-changer.
Summary
In summary, wireframing and designing with AI kind of works, but isn’t powerful.
At the moment of writing this post, I don’t think wireframing or designing with AI is a truly powerful workflow beyond very specific use cases.
Having said that, there are some interesting companies in the space such as UX Pilot, which I’m sure in the next year will progress significantly in the space.
I also strongly believe that Figma will release a proper AI-driven design workflow very soon, that leverages custom design systems. I’m hoping we’ll see a preview of this in this year’s Config, but this is purely an assumption.
Verdict: Not there yet, but watch this area 👀
Hope you enjoyed this month’s article, I had a blast writing it. If you’d like to see more in-depth content on any of the above areas, I’d love to know in the comments. As always, if you found this insightful, consider restacking.
If you are new to product design, I also recommend checking out my product design masterclass, a self-paced, end-to-end product design course for beginners and mid-level designers.









Agree, the tools arent quite there yet, but the race is hot and there are some cool things being promised. UX Pilot is one I'm currently playing with too, and also relume.io has some interesting features, you can muck about with it for free in thier 'example' sandpit. Its basic, but I like the 'Sitemap(priority guides) > Wireframes > Style Guide' flow.
Have you tried using usegalileo.ai?
Really great read so far Filippos, thank you, just what I was looking for!