The Practical Guide to Improving Visual Design
Practical tips to continuously improve your visual design skills
👋 Hey, it’s Filippos! Welcome to this issue of the Designary newsletter, which is an in-depth take on a post I recently made about practicing visual design. If you are new here, I write about product design, including frameworks, career advice and advanced technical tips. I also run a product design challenge monthly.
If you are new to product design, I also recommend checking out my product design masterclass, a self-paced, end-to-end product design course for beginners and mid-level designers.
Visual design is hard.
We have spent nearly a decade hearing that visual design isn’t essential, that it’s easy, and that product designers should only spend time harnessing their product thinking, user experience fundamentals, workshops, design systems, and so on.
Yet the most prominent, design-led products we use and love pay significant attention to visual design, craft, and polish.
Think of any modern product-led company: Airbnb, Duolingo, Stripe, Uber. Their love for the actual craft of design is apparent in every interaction.
Here is the harsh truth: Visual design is really hard to practice in a world where everything is systemized and where all the resources and documentation point to thinking that it’s not something that should be practiced.
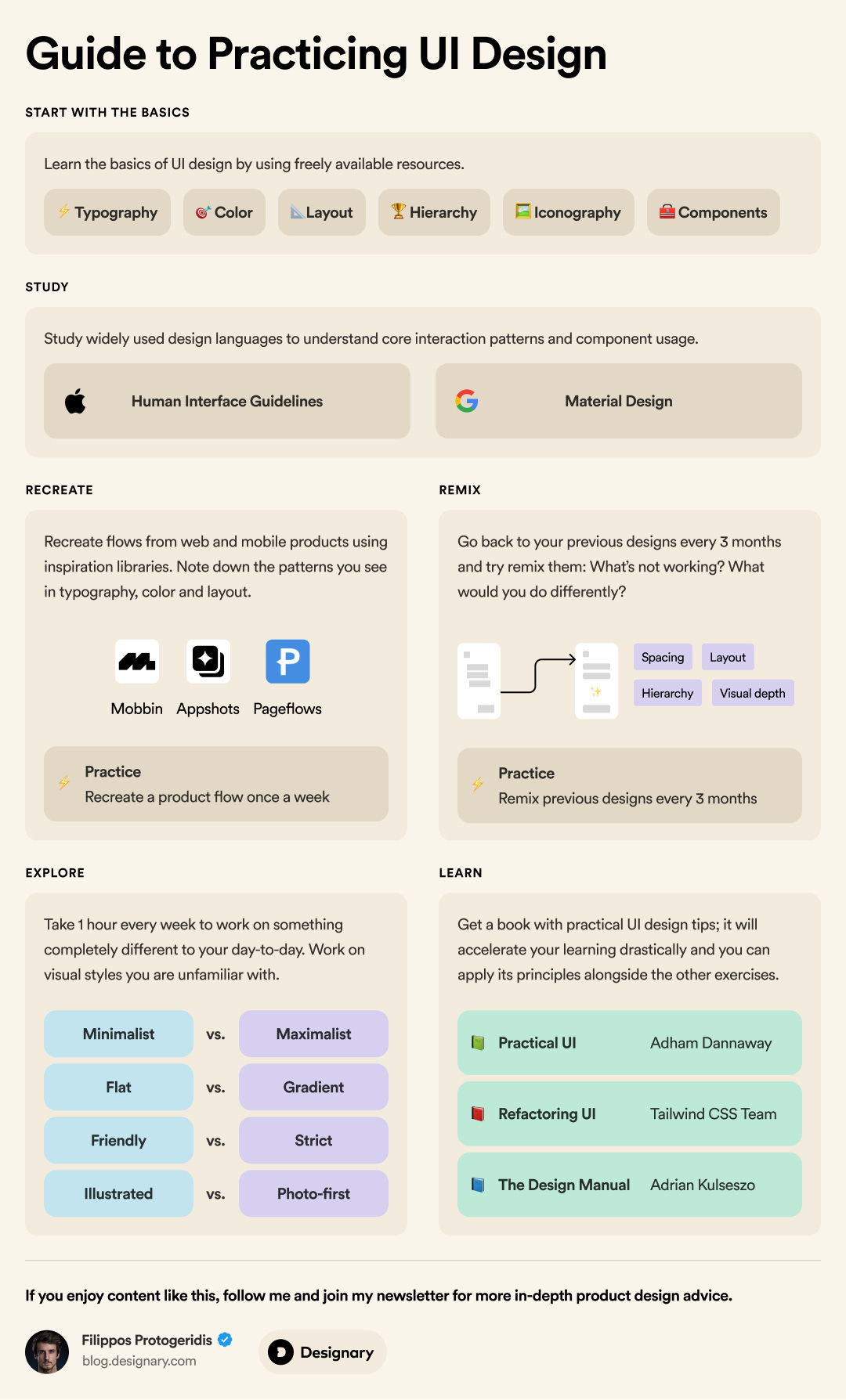
In this article, I’ll break down the most important aspects to practice your visual design skills:
Basics
Design languages
Practical knowledge
Recreating other work
Remixing old work
Adding variety
Get the basics right
Before you jump on to practicing, it’s essential that you understand the fundamentals of visual design that apply to user interfaces:
Typography
Color
Hierarchy
Layout & Spacing
Depending on your background, you may need an intensive deep dive into these aspects or simply a refresher and practical tips to understand how they work as part of a user interface.
Visual hierarchy — https://blog.designary.com/p/sections-structure-and-visual-hierarchy-in-ux
The box model — https://blog.designary.com/p/layout-basics-the-box-model
Spacing — https://blog.designary.com/p/spacing-systems-and-scales-ui-design
Color — https://www.interaction-design.org/literature/article/ui-color-palette
Typography — https://www.interaction-design.org/literature/topics/typography
Study design languages
There is an immense amount of knowledge you can get by simply studying widely used design languages. It will give you a solid understanding of how operating systems define core guidelines, as well as how they use interaction patterns and components.
Design languages
Apple Human Interface Guidelines — https://developer.apple.com/design/human-interface-guidelines
Material 3 — https://m3.material.io/
What to practice
What you are looking for at this step is the following:
Understand how design languages define their typography and color systems.
Understand how layout and spacing work.
Understand how navigation works.
Get familiar with standard components such as tab bars, buttons, forms, tables, toasts, banners, bottom sheets, and so on.
Get familiar with key interaction patterns: E.g. when are modals used vs. full screens?
Learn from other design systems
Studying design languages is a great first step, but you might also want to understand how different companies create their unique design languages and interface kits.
The best way to do this is by looking up open-source or publicly available design systems by prominent, design-driven companies.
One of my favorite resources for design systems is The Component Gallery, in which you’ll find both publicly available design systems, but also a breakdown of standard UI components and how they are used in each design system.
💡 The practical tip: Every time you design a new component, try understand how other popular design systems use it, what variations they use and why. It will help you think in systems, rather than in screens.
Get practical knowledge
One of the easiest ways to accelerate your learning in visual design is to get a book that focuses on practical tips rather than theory.
When I started my career in product design nearly 14 years ago, most of my knowledge came from trial and error. It worked, but it took me years to realize what I was doing wrong and how I could fix it.
Luckily, today, there are plenty of practical resources that you can use to speed up your learning and understand key methods, tips, and techniques for designing better interfaces.
My favorite recommendation —that I use for all teams I work with— is Practical UI by Adham Dannaway. It’s a very easy read with short, practical tips on user interface design, including essential knowledge, common mistakes and ways to fix them, as well as empirical tips that will improve how you think of and design user interfaces.
There are several UI design books that offer practical tips, which you can find below (pick one depending on your needs):
Practical UI — https://www.practical-ui.com?aff=eEnA8
Refactoring UI — https://www.refactoringui.com/
The Design Manual — https://uiadrian.gumroad.com/l/design-manual
Build intuition and muscle memory
Especially early on in your career, no matter how much you have studied the fundamentals of design, you will not have built enough intuition or “design muscle memory,” so to speak.
You may make mistakes in spacing or alignment
You might accidentally combine different text styles
You might not pick colors that work well together
The best way to build design muscle memory is through mindful repetition.
And the best way to practice repetition is by copying popular products of different styles and understanding the patterns that emerge.
Luckily—and contrary to the method I followed 14 years ago when I was starting—there are tons of tools available to do this.
The method 💡
Go to a design inspiration library (I highly recommend Mobbin, Appshots, and Pageflows) and find a product that inspires you.
Download a set of screens, ideally of a full flow or at least part of a flow.
Paste them in Figma and try to recreate them from scratch.
Pay attention to layout, spacing, color, typography, and any small details that make the interface polished and delightful.
Practice this once a week, ideally on different types of products (mobile vs. web, consumer vs. business facing)
Inspiration websites
Mobbin — https://mobbin.com/
Appshots — https://appshots.design/
Pageflows — https://pageflows.com/
Nicelydone — https://nicelydone.club/
(Pick one depending on the type of inspiration you need)
💡 The practical tip: Every week, use an inspiration website to review and digest new trends. Get a visual design book and study its practical tips.
Remix your old work
A big part of improving your visual design skills is identifying your previous mistakes and learning from them.
There is no better way to do this than to revisit your previous work and improve it. A fresh take on a product or feature you worked on 3-6 months ago can do wonders for practicing everything you are learning.
The method 💡
Go back to your previous designs every 3 months and refine them: What’s not working? What would you do differently?
Identify what’s not working and why based on all the knowledge you are gathering through the other methods:
Is the spacing consistent?
Are you using too many different text or color styles?
Does it feel branded and delightful?
Are there ways to improve the hierarchy or completely rethink the layout?
Work on different products and styles
The best visual designers constantly explore different styles.
However, exploring styles becomes practically impossible when you work within the restrictions of a single product or design system.
If you are working as a full-time designer in an organization, you can only explore so much on your own, no matter how creative or entrepreneurial you are.
There are a few solutions to get around this.
Some of the most talented designers that I know became extremely capable visually through freelancing; the constant friction with products of different mediums, formats, and industries can drastically accelerate the progression of a designer’s visual skills.
However, freelancing is not for everyone. You might also be in a full-time role you enjoy that doesn’t allow for outside work.
The good news is there are other, more flexible solutions that you can delve into no matter your current work situation.
At its essence, you need to do exploratory work outside your regular working constraints:
Do conceptual work on a popular product that you use
Create a conceptual product from scratch
Take on a realistic design challenge
What to explore
Business vs. consumer products
Friendly vs. strict design styles
Illustrated vs. photo-heavy
Mobile vs. web-based products
Minimalist vs. Content heavy interfaces
Different industries and verticals
💡 The practical tip: Every week, set some time aside to work on something that’s completely different than your day-to-day. This could be a fictional product, a real product that you use, or a design challenge.
The method summarized
Daily: Every day, use an inspiration website to review and digest new trends. Get a visual design book and study its practical tips.
Weekly: Recreate a product flow using an inspiration website. Understand key patterns, how they use layout and spacing, how they use color and typography, and any small detail that adds delight to the interface.
Every 3 weeks: Work on something that’s different to your day-to-day. This can be a side project, a design challenge, or an improvement
Every 3 months: Review your previous designs and note down what’s off, then try to improve it by rethinking your approach.
Thanks for reading this in-depth guide! If you are new to product design, I also recommend checking out my product design masterclass, a self-paced, end-to-end product design course for beginners and mid-level designers.








Hey Filippos, this was a very nice read! Great tips in here, loved it!
My first read on Substack and I endorse this a 100%.